SeoSense Blogger Template is a professional and fully customizable blogger theme. SeoSense is a very optimized and fast blogger template. SeoSense is very easy to configure and has unique features that do not require editing any line of code.
SeoSense Blogger Template is fully optimized and has an excellent design for mobile devices. SeoSense is also Adsense friendly, so you can easily set up your ads and monetize your blog. As it could not be missing, SeoSense has complete documentation and video tutorial to assist in its configuration.
Setup Your ADS
Find ad code :
<a href='themeidn.eu.org' style='display: block; outline-width: 0px !important; padding: 1em 0px; text-align: center; user-select: auto !important;' target='_blank'><img alt='' border='0' data-original-height='86' data-original-width='632' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgArNrVB6Az4PcP14eTYSaB_N-PRxcB9qtxHdpSXa9W_2_efpqUTz4u77OD0HT8GH7Sdgz6AMdwyi7hO83dsQXmM8LWscag9fazSqVA9u-kXst7mwFD_5n9FsYEBfmpeqWzThgBjvvWlo/s0/2020-09-28_08h47_13.png'/></a>
Replace wih Adsense Code
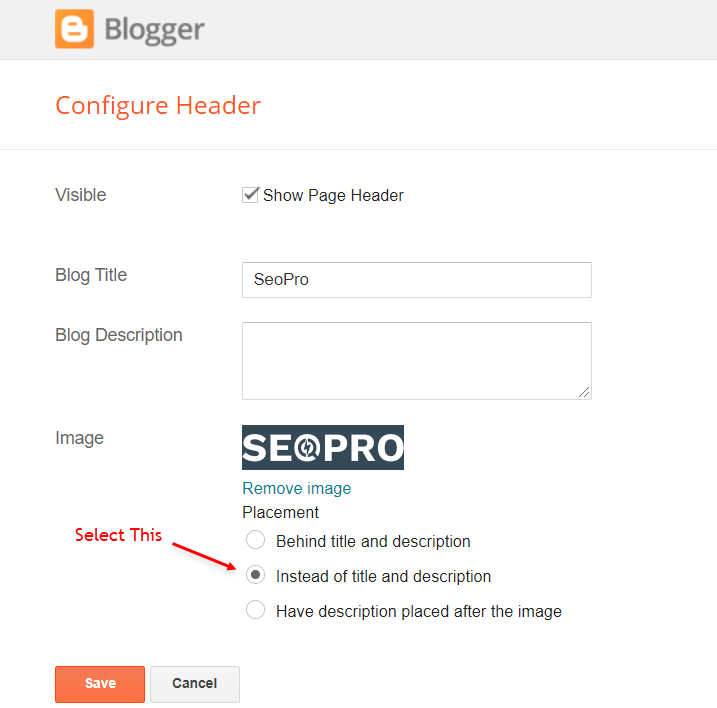
Header Logo
Access your blog Layout > and click on the Edit Icon > in the Header Logo (Header) gadget.Widget Settings:

Main Menu
Access your blog Layout > and click on the Edit Icon > in the Main Menu gadget.Normal Link and DropDown Options:
Homepage Link Example: Add the text and in the site url field addNormal Link Example:
SubLink Level 1 Example:
SubLink Level 2 Example:
Main Menu Settings:

Home Link Settings:

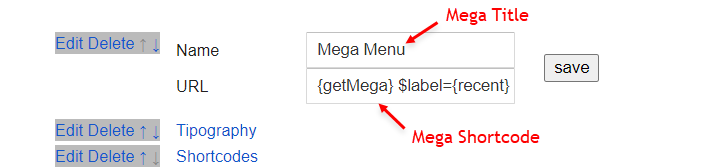
Mega Menu Options:
Shortcode:Shortcode Label:
What are Label?

Shortcode Example:
Mega Menu Settings:

Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.HTML/JavaScript Example:

Main Posts
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.Widget Settings:

Comments Settings:
The comment settings are intuitive like never seen before. The new shortcodes should be added in > Layout > Blog Posts > Comments Field.Blogger Shortcode:
Disqus Shortcode:
Custom Disqus Shortcode:
Facebook Shortcode:
For facebook comments to work correctly, you need to configure the facebook SDK.
Table of Contents
This function is available for posts and pages and can be added easily via shortcode.Shortcode:
NOTE: After adding a Shortcode apply the Bold style.
Example:

In-Article ADS on "Post Page"
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 ( before content ) and Post ADS 2 ( after content ).HTML/JavaScript Example:

Move Post ADS 1 and Post ADS 2 to inside the post content:
Sortcode ADS 1:Sortcode ADS 2:
NOTE: After adding a Shortcode apply the Bold style. Example:
Example:

Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.Supported Icons:
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.HTML Link:
HTML Link Example:

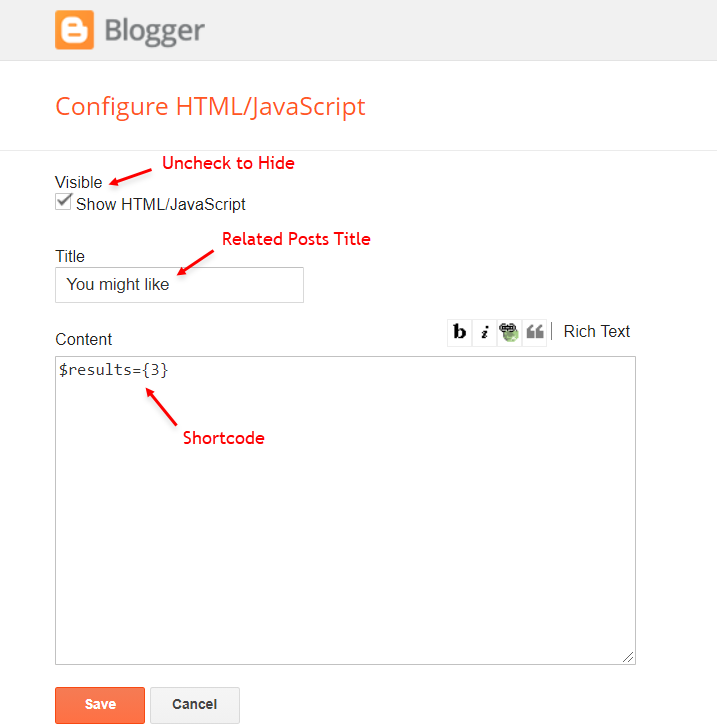
New: Related Posts
Access your blog Layout > and click on the Edit Icon > in the Related Posts gadget.Shortcode:
Shortcode Example:
Widget Settings:

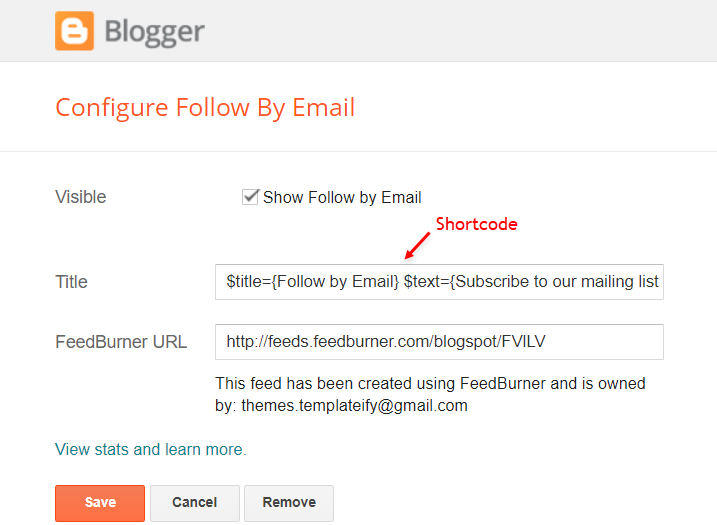
Follow By Email
The advanced settings of the Follow By Email form are now more intuitive and can be changed directly in the gadget.Shortcode:
Shortcode Example:
Shortcode is optional: To display the gadget in the default settings, remove the shortcode from the title field.
Widget Settings:

Social Icons on Sidebar
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.Supported Icons:
Widget Settings:

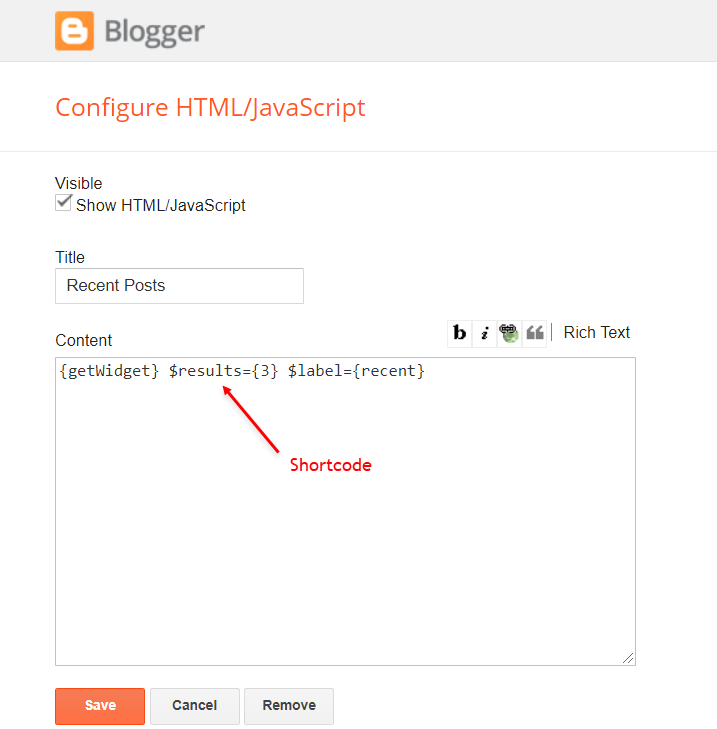
Post Widgets on Sidebar
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.Shortcode:
Shortcode Label:
Shortcode Example:
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.NOTE: To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Add This Code:
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-lazy="true"></div>Footer ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Footer ADS.HTML/JavaScript Example:

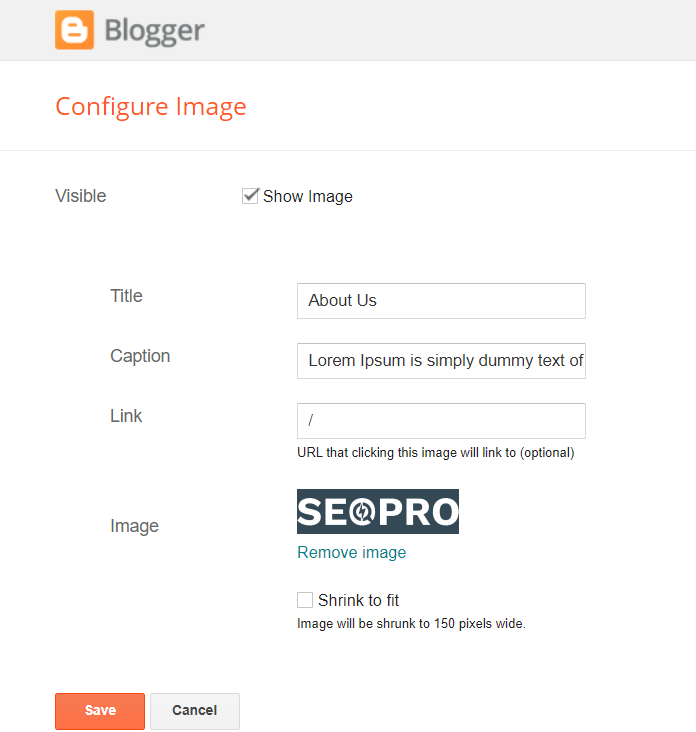
About Section
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.1.1 - About Us

1.2 - Follow Us
Supported Icons:Widget Settings:

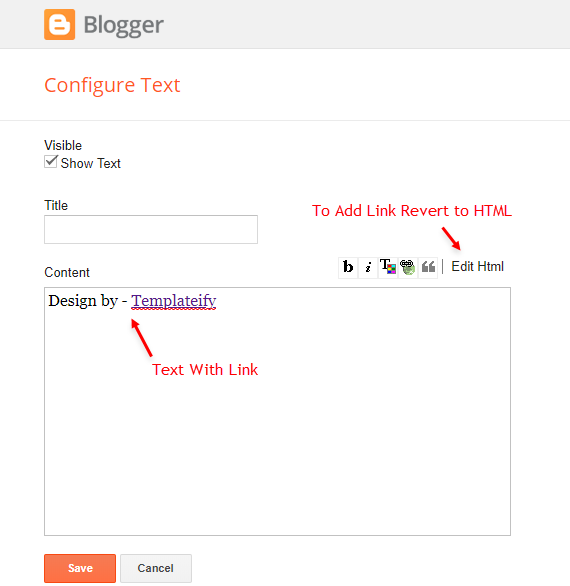
Footer Copyright (Premium)
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.Widget Settings:

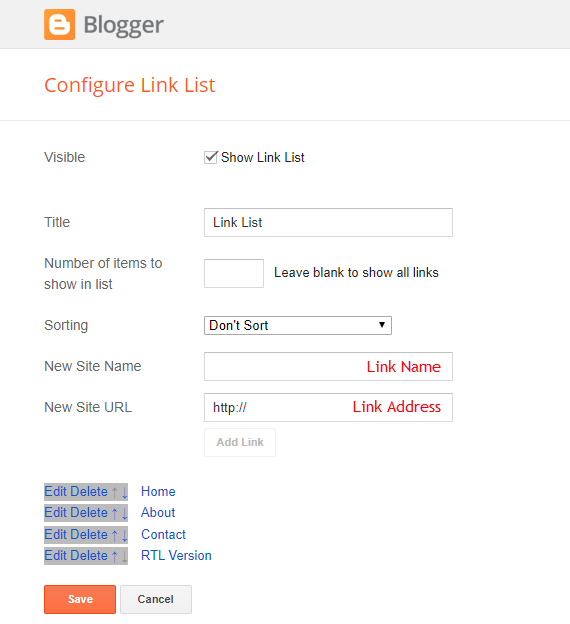
Footer Menu
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.Widget Settings:

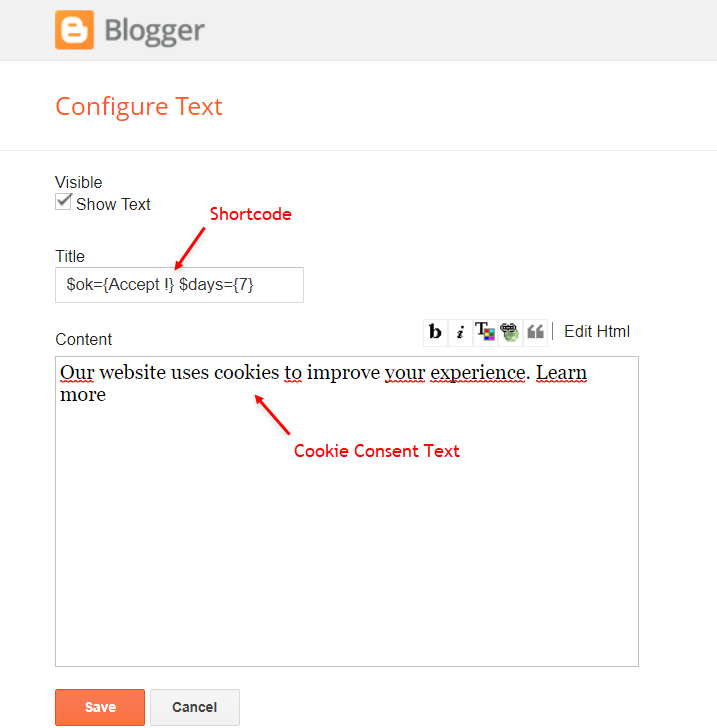
Cookie Consent
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.Shortcode:
Shortcode Example:
Widget Settings:

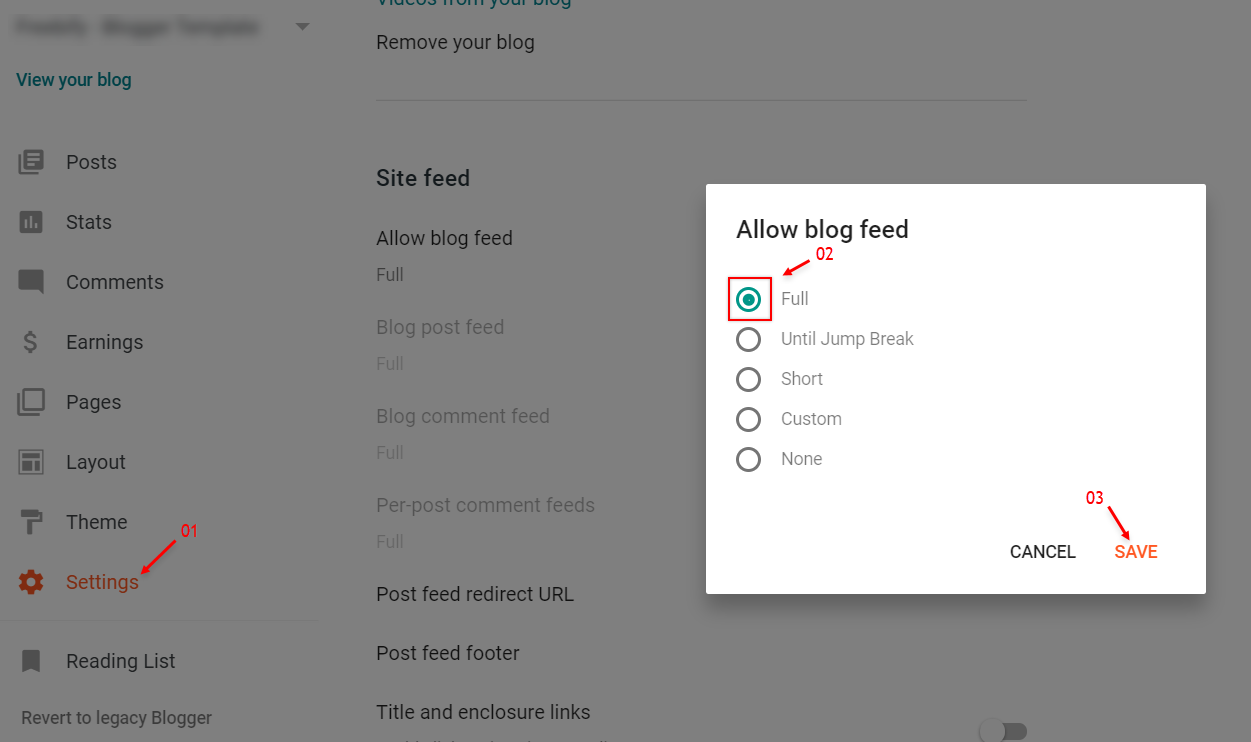
Site Feed
Access your blog Settings > and go to Site Feed.Site Feed Settings: